当サイトは広告・アフィリエイトプログラムにより収益を得ています。
構図を立体的に組み立てるロジックとレタッチ
前回、眠たく写った武甲山をレタッチで迫力を出すというようなエントリーを書きました。ありがたいことに予想を超えて多くの方に読んでいただけました。
そこで、調子に乗って続編を!ということではなく、twitterで以下のようなご指摘がありました。
テクニックとしては勉強になったが成果物がわざとらしく感じてしまう。山をもっと抑えた方がバランスが良い。手前(草)も奥(山)も強すぎ"【Photoshop】覆い焼き・焼き込みツールで山をマッチョにレタッチする – SpaceFlier https://t.co/bxyB6Mv4ri pic.twitter.com/MnGJBhZGbg
— bao_bao_ni (@bao_bao_ni) February 8, 2017
確認してみましょう。
before

after

なるほど確かに・・・
じゃ、なくて。我ながら言い訳じみてるかなと思うのですが、ひとつの理由として単純にビフォーアフターの比較のために強調したこととブログ上の縮小された画像のため、そのように感じやすくなっているということがあります。とはいえ、撮影時からレタッチに至るまでそれなりの意図があってのことですので、このエントリーではその辺りを説明してみたいと思います。
構図を立体的に組み立てる
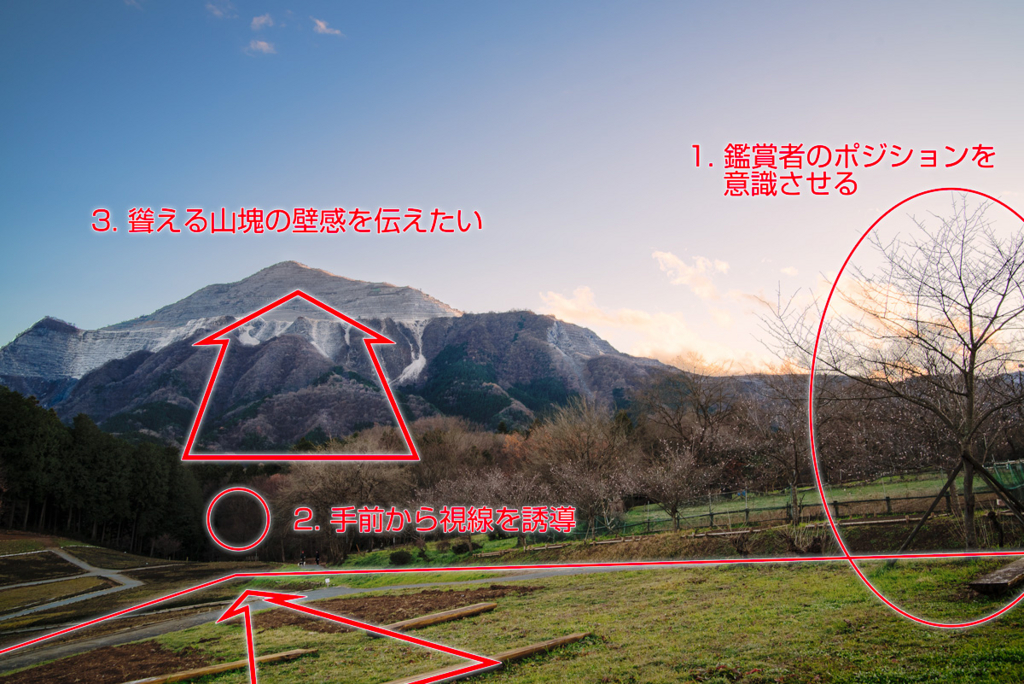
この武甲山の写真を分解するとこうなります。デザイン屋なりの解釈を含めた構図ロジックです。

- 鑑賞者の視点を意識させるためのオブジェクト
- 被写体へ視線を誘導するためのライン
- 立ち上がる岩壁と迫力を見せる
ここまでが撮影時に意識したポイント。
光線の状態がいまひとつだったので、ボツにしようか悩んだもののある程度狙い通りに撮れていたので「レタッチでどこまでできるかな?」とレタッチするに至ったわけです。
レタッチで構図の意図を強調する
レタッチの主目的は武甲山の塊感を引き出すことですが、先ほどの3項目に加え、さらにもう一つ視線の補強として空のグラデーションのラインも使っています。要するに、武甲山足下の林に一旦視線を集めてドーンと立ち上がる迫力にぶつからせるというのが狙いのために画面中のあらゆる要素を使いました。
一連の視線の流れの中で手前の地面が弱いと「ただゴツゴツした山」になってしまうので今回は意図して手前もある程度強調しています。「どう見せるか?」ということについては様々なアプローチがあると思いますので、ひとつの写真でも様々な狙いでレタッチをしてみるのも面白いと思います。
ちなみに、このエントリーで言いたかったことに近い内容の本は無いかなと、以下の本を買ってみたりしたのですがちょっと毛色が違いました。(勉強にはなりますよ?)

デザインの教室 手を動かして学ぶデザイントレーニング(CDROM付)
- 作者:佐藤 好彦
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2008/04/28
- メディア: 大型本